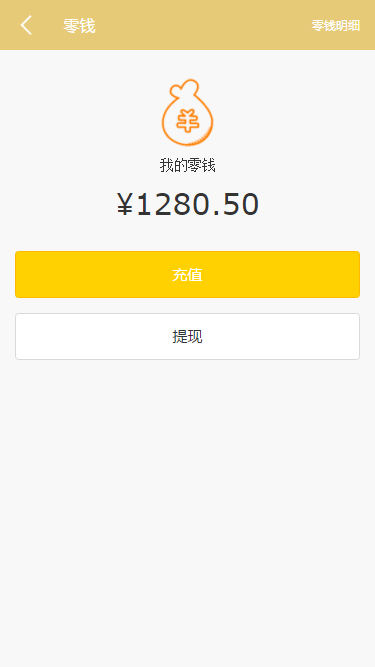
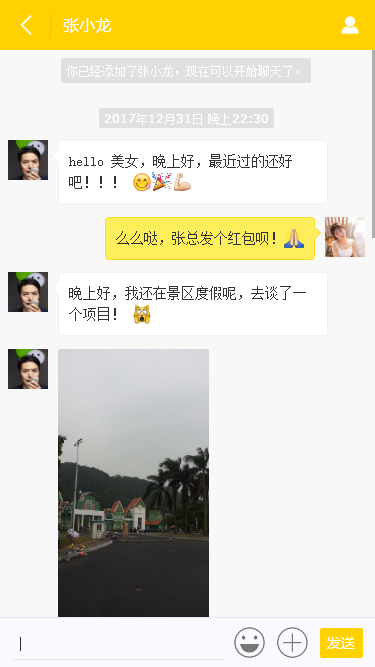
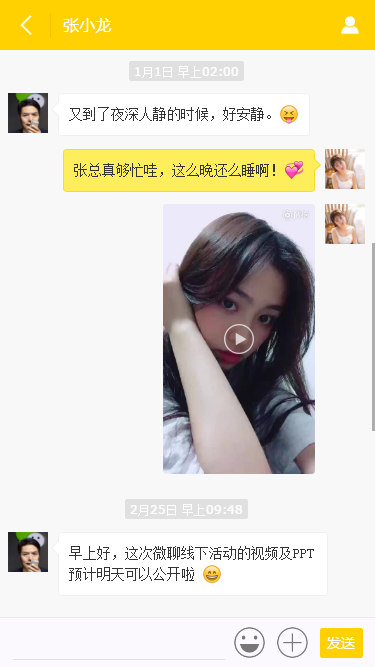
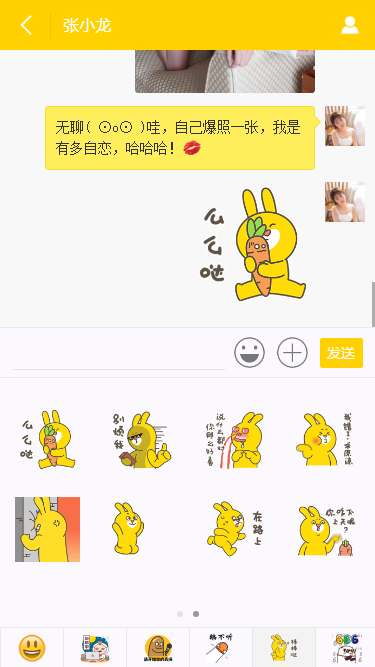
之前做过一版h5微信聊天移动端,这段时间闲来无事就整理了下之前项目,又重新在原先的那版基础上升级了下,如是就有了现在的h5仿微信聊天高仿版,新增了微聊、通讯录、探索、我四个模块 左右触摸滑屏切换,聊天页面优化了多图预览、视频播放,长按菜单UI,聊天底部编辑器重新优化整理(新增多表情),弹窗则用到了自己开发的wcPop.js,具体看项目效果图吧!
html代码片段:
Js代码片段:
// ...长按弹出菜单$("#J__chatMsgList").on("longTap", "li .msg", function(e){ var that = $(this), menuTpl, menuNode = $(" "); that.addClass("taped"); that.parents("li").siblings().find(".msg").removeClass("taped"); var isRevoke = that.parents("li").hasClass("me"); var _revoke = isRevoke ? "撤回" : ""; if(that.hasClass("picture")){ console.log("图片长按"); menuTpl = " "; }else if(that.hasClass("video")){ console.log("视频长按"); menuTpl = " "; }else{ console.log("文字长按"); menuTpl = " "; } if(!$(".wc__chatTapMenu").length){ $(".wc__chatMsg-panel").append(menuNode.html(menuTpl)); autoPos(); }else{ $(".wc__chatTapMenu").hide().html(menuTpl).fadeIn(250); autoPos(); } function autoPos(){ console.log(that.position().top) var _other = that.parents("li").hasClass("others"); $(".wc__chatTapMenu").css({ position: "absolute", left: that.position().left + parseInt(that.css("marginLeft")) + (_other ? 0 : that.outerWidth() - $(".wc__chatTapMenu").outerWidth()), top: that.position().top - $(".wc__chatTapMenu").outerHeight() - 8 }); }}); 效果图: